검색등록
오픈 그래프 태그 사용 용도와 활용하기 : Open Graph

오픈 그래프는 무엇인가요?
스마트폰이 활성화 되면서 공유라는 개념이 생겨나고 글이나 URL 전달할 때 단순히 텍스트와 주소를 표시하는 게 아닌 사진과 글, 설명 문구를 전달 해 주는 역할을 합니다.
이런 기능을 위해서는 웹사이트나 앱에서 오픈 그래프라고 하는 메타 데이터를 이용해야 합니다.
네이버 블로그에 글을 작성해 본 사용자라면 URL 만 입력하면 주소만 입력되는 게 아닌 해당 URL의 메타 태그에서 사용한 오픈 그래프의 정보를 통해 박스 형태로 표시 합니다.
페이스북에서 부터 시작되었지만 이후 트위터나 링크드인 등 다양한 앱 및 서비스에서 지원하게 되었습니다.
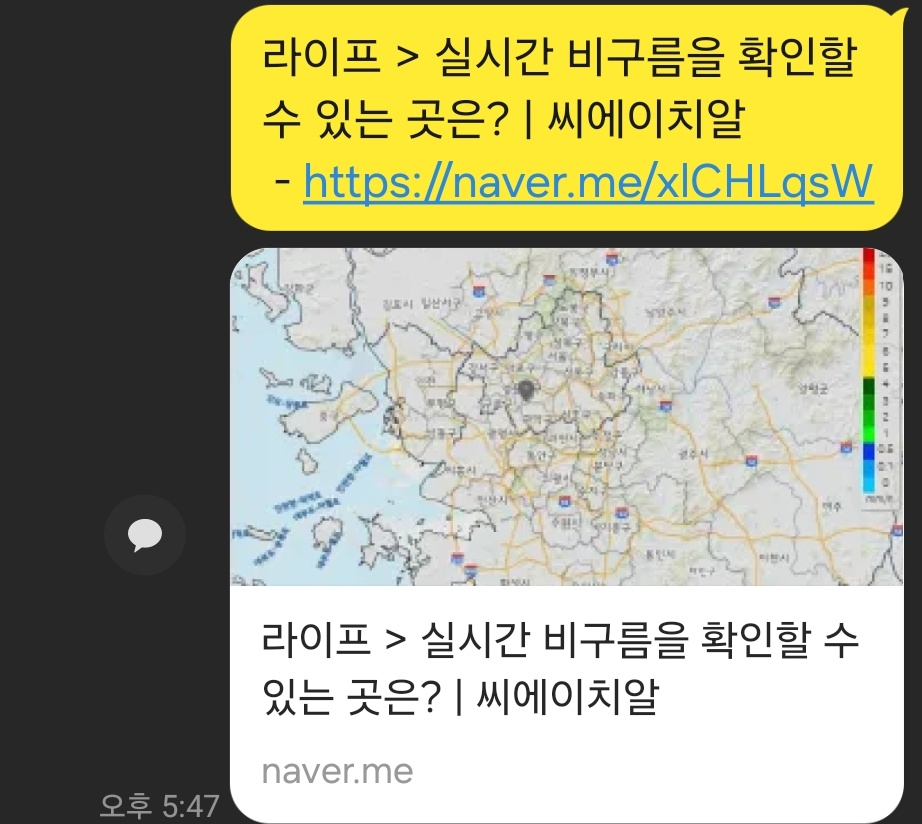
아래와 같이 카카오톡에 공유를 했을 때 나오는 정보 또한 Open Graph 메타 데이터를 이용하고 있습니다.

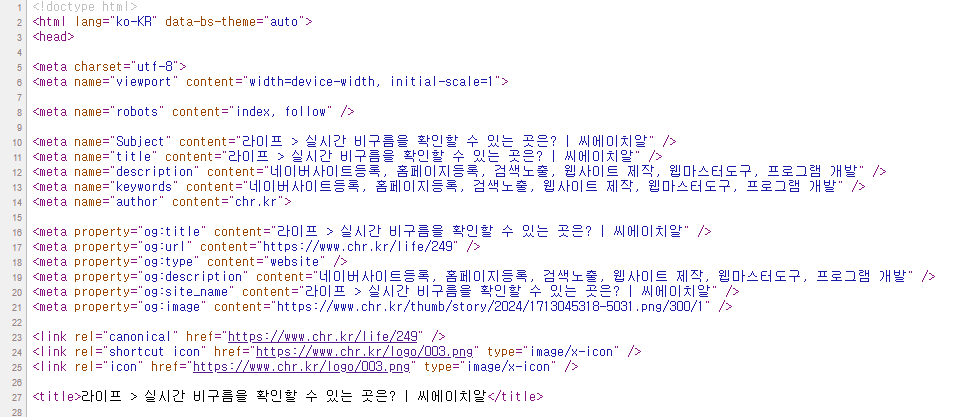
실제 메타 태그의 데이터를 확인 해 보면 og: 문구로 시작하고 구분에 따른 값들이 적용 된 것을 볼 수 있습니다.
공유하는 앱이나 서비스에 따라 다르게 표시되며 텍스트 표시 방식이나 길이가 다를 수 있습니다.
<meta property="og:title" content="라이프 > 실시간 비구름을 확인할 수 있는 곳은? | 씨에이치알" />
<meta property="og:url" content="https://www.chr.kr/life/249" />
<meta property="og:type" content="website" />
<meta property="og:description" content="네이버사이트등록, 홈페이지등록, 검색노출, 웹사이트 제작, 웹마스터도구, 프로그램 개발" />
<meta property="og:site_name" content="라이프 > 실시간 비구름을 확인할 수 있는 곳은? | 씨에이치알" />
<meta property="og:image" content="https://www.chr.kr/thumb/story/2024/1713045318-5031.png/300/1" />

사용하는 이유는 무엇인가요?
단순히 URL만 표시하는 경우에는 해당 서비스를 방문하기 전에는 어떤 정보인지 알 수 없습니다.
요약된 정보와 제목과 이미지를 통해 직관적이면서 쉽게 링크를 통해 방문할 수 있도록 유도하기 위해서 입니다.
검색엔진 최적화에 도움이 되나요?
해당 태그가 있거나 없다고 해서 SEO 직접적인 영향을 주지는 않습니다.
그렇지만 해당 공유 글이 이미지와 함께 공유되고 블로그나 소셜 서비스에 박스 형태로 표시 된다면 클릭할 확률이 높고 방문자가 자연스럽게 증가 한다는 장점이 있습니다.
간단히 사용자의 유입과 함께 클릭으로 전환되도록 유도가 됩니다.
태그를 어떻게 활용하는 게 좋나요?
og:title : 공유할 제목을 의미 합니다.
og:url : 공유할 주소를 의미 합니다.
og:image : 이미지 섬네일을 표시합니다.
og:image:alt : 이미지의 의미를 지정합니다.
og:description : 간략한 설명을 설정합니다. 무조건 길다고 해서 전부다 표시하지 않으므로 함축적인 설명이 좋습니다.
이미지 크기는 어떤 게 좋나요?
가로 1100 px 세로 740 px 크기를 권장하고 있지만 앱에서는 다르게 표시될 수 있습니다.
해당 이미지 크기로 일일이 맞춰서 만드는 게 쉽지는 않기에 첫 화면 이미지만 해당 사이즈로 지정하고 나머지 이미지는 적당히 잘라지기에 대표되는 이미지를 지정 해서 사용하고 있습니다.
웹 사이트 제작자가 앱 개발자가 메타 데이터를 통해 공유할 때 지정할 수 있는 태그에 대해서 설명을 드렸습니다.
운영하는 홈페이지 주소나 웹 문서를 공유할 때 url만 표시되거나 설명만 간단히 있는지 확인해보시면 적용 여부를 간단히 확인할 수 있습니다.

