검색등록
파비콘 쉽게 만들기와 앱 아이콘 간단히 변환하여 만드는 방법

파비콘은 아래와 같이 웹사이트를 열고 나면 표시되는 아이콘으로 주소 창과 북마크, 즐겨찾기 등 사이트의 로고나 강조하고 싶은 이미지를 표시하는 부분 입니다. 다른 사이트와 차별되는 부분이 되기도 하고 가독성을 높이면서 주면서 보기도 좋습니다. 그렇지만 사이즈가 워낙 작은 사이즈인 16x16 32x32 64x64 48x48 크기로 표시되어 복잡한 형태의 파비콘을 구성하는 건 좋은 방법이 아닙니다. 요즘에는 다양한 크기의 기기가 있기에 여러 사이즈의 파비콘을 사용하는 것도 좋은 방법입니다. 추가 문서는 위키백과 파비콘에서 확인할 수 있습니다.

이전에는 포토샵을 이용하여 ico 플러그인을 설치하여 파일 내보내기 방법을 사용하였지만 시간도 오래 걸리면서 포토샵이 없는 경우 작업을 할 수가 없었습니다. 이제는 무료로 컨버팅을 제공하는 웹 서비스를 이용하여 쉽게 변환하는 방법을 소개하고자 합니다.
Favicon & App Icon Generator
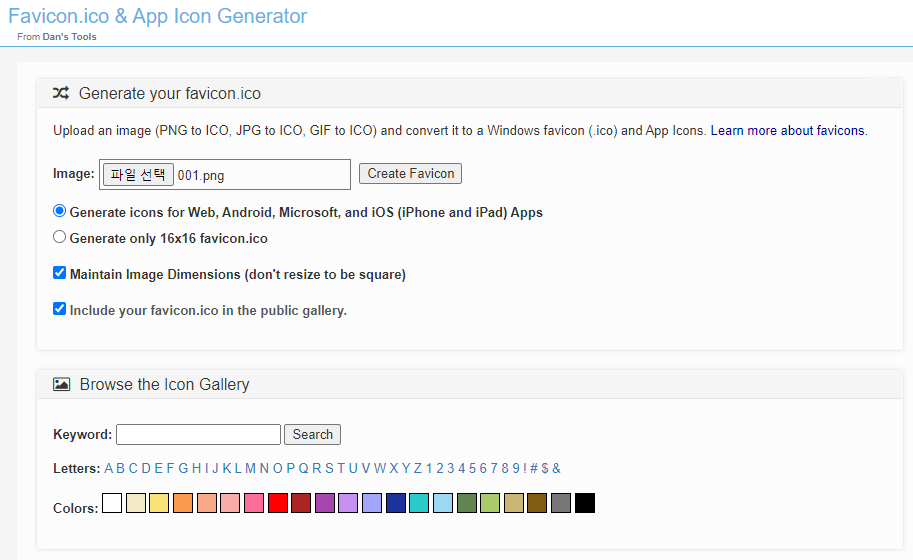
Favicon.ico & App Icon Generator 서비스로 https://www.favicon-generator.org/ 사이트로 접속합니다. 아래 그림처럼 파일 선택 버튼을 눌러 pc에 있는 정사각형의 로고나 이미지를 선택 해 줍니다. 지원하는 파일 형식은 PNG, JPEG, JPG, GIF 입니다.

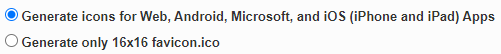
여기에서 옵션  웹, Android, Microsoft, iOS(iphone and iPad) Apps 앱에서 사용하는 아이콘을 자동으로 만들어 주는 옵션입니다. 두번째 옵션
웹, Android, Microsoft, iOS(iphone and iPad) Apps 앱에서 사용하는 아이콘을 자동으로 만들어 주는 옵션입니다. 두번째 옵션  Generate only 16x16 favicon.ico 는 가로 16픽셀 세로 16픽셀의 아이콘 만을 만들어 줍니다. 다양하게 생성하고 싶다면 원본 크기가 작지 않으면서 여러 크기로 생성할 수 있습니다.
Generate only 16x16 favicon.ico 는 가로 16픽셀 세로 16픽셀의 아이콘 만을 만들어 줍니다. 다양하게 생성하고 싶다면 원본 크기가 작지 않으면서 여러 크기로 생성할 수 있습니다.

Maintain Image Dimensions (dont't resize to be square) 부분은 정사각형 크기로 조정하지 않으면서 크기를 유지하는 옵션입니다.

Include your favicon.ico in the public gallery. 선택 부분은 생성된 이미지를 해당 사이트 갤러리에서 공개 여부를 묻는 부분입니다.



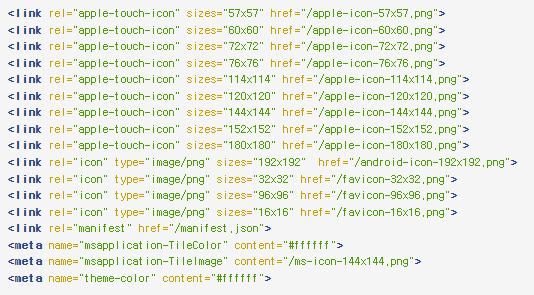
예제를 통해 생성된 소스를 아래와 같이 확인할 수 있습니다. 기본 경로로 생성이 되어 사이트 홈 디렉토리에 업로드하면 그대로 사용할 수 있지만 그렇지 않은 경우에는 경로를 추가하여 입력하도록 합니다.
<link rel="apple-touch-icon" sizes="57x57" href="/apple-icon-57x57.png">
<link rel="apple-touch-icon" sizes="60x60" href="/apple-icon-60x60.png">
<link rel="apple-touch-icon" sizes="72x72" href="/apple-icon-72x72.png">
<link rel="apple-touch-icon" sizes="76x76" href="/apple-icon-76x76.png">
<link rel="apple-touch-icon" sizes="114x114" href="/apple-icon-114x114.png">
<link rel="apple-touch-icon" sizes="120x120" href="/apple-icon-120x120.png">
<link rel="apple-touch-icon" sizes="144x144" href="/apple-icon-144x144.png">
<link rel="apple-touch-icon" sizes="152x152" href="/apple-icon-152x152.png">
<link rel="apple-touch-icon" sizes="180x180" href="/apple-icon-180x180.png">
<link rel="icon" type="image/png" sizes="192x192" href="/android-icon-192x192.png">
<link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="96x96" href="/favicon-96x96.png">
<link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png">
<link rel="manifest" href="/manifest.json">
<meta name="msapplication-TileColor" content="#ffffff">
<meta name="msapplication-TileImage" content="/ms-icon-144x144.png">
<meta name="theme-color" content="#ffffff">
파비콘 메타테그에 추가하기
홈페이지에 FTP 접속해서 HEAD 부분에 아래와 같은 테그를 추가하거나 쇼핑몰이나 솔루션에서는 입력 란을 제공하고 있으므로 파일을 업로드하고 나서 경로와 함께 파비콘 테그를 추가 합니다.
<link rel="shortcut icon" href="https://www.dut.kr/favicon.ico" type="image/x-icon">
<link rel="icon" href="https://www.dut.kr/favicon.ico" type="image/x-icon">
용어의 설명
파비콘이란 무엇인가요?
구글 크롬, 마이크로소프트 앳지, 애플의 사파리, 네이버의 웨일과 같은 브라우저에서 웹 사이트에 접속할 때 앞에 표시되는 아이콘을 의미합니다. 북 마크 목록에서도 사용이 되고 윈도우 경우에는 바탕 화면에 아이콘을 표시할 때에도 사용될 수 있습니다.
앱 아이콘이란 무엇인가요?
아이폰 또는 안드로이드 앱을 개발하게 되면 마켓이나 플레이 스토어에 아이콘을 크게 표시하기도 하고 앱 아이콘으로 사용되며 가로 세로 사이즈별로 다양한 디바이스를 지원하기 위해 여러 크기 아이콘을 필수적으로 등록하게 되어있습니다.
웹사이트 무료 서비스를 이용하여 쉽고 간편하게 파비콘을 생성하는 방법을 알려 드렸습니다. 직접 포토샵으로 만드는 경우 1가지의 사이즈는 어렵지 않지만 여러가지 크기를 만드는 경우 시간이 오래 걸리는 작업을 빠르고 간단하게 해결 할 수 있습니다.

